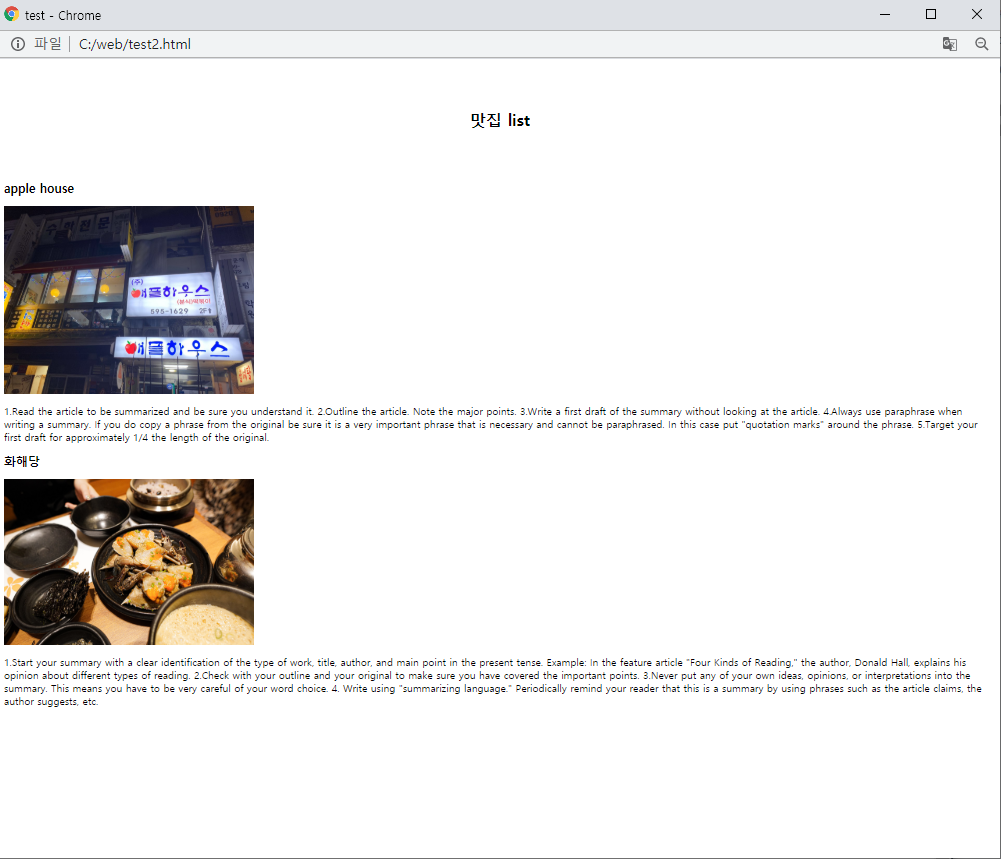
<div> 태그 예를 들어보기 위해 간단히 테스트 할 html을 만들어보았습니다.
사진은 제 블로그에 있는 사진을 링크걸어 가져왔습니다.
그래도 조금은 스타일을 주기위해
텍스트는 가운데
위아래 마진을 100px을 줬습니다.


그래도 뭔가 허전합니다.
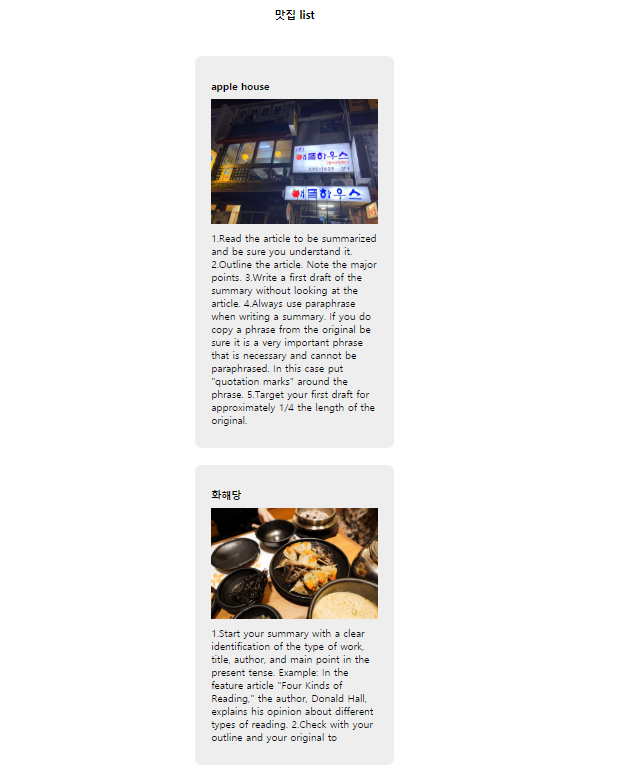
apple house와 화해당 나누기 위해
<div> 태그를 이용해서 나눠보겠습니다.


애플하우스와 화해당 내용을 div 태그로 감싸주고
class로 "맛집"라고 지정했습니다.
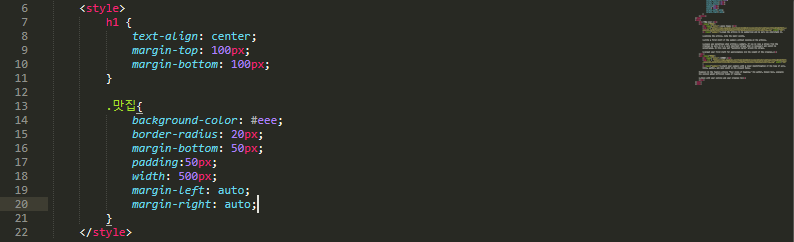
그다음 head 쪽 style에서
배경화면, 모서리 부분
여러 스타일을 주었습니다.


그럼 위와 같이 깔끔하게 정돈할 수 있는 것을 볼 수 있습니다.
<div> 태그는 각각의 블록을 알맞게 CSS를 활용하여 배치할 수 있는 장점이 있습니다.
'IT > @HTML' 카테고리의 다른 글
| HTML 공부하기 : 텍스트 색깔 지정(htmlcolorcodes.com 활용하기) (4) | 2020.02.24 |
|---|---|
| HTML 공부하기 : CSS 따로 만들어서 link로 연결 (1) | 2020.02.18 |
| HTML 공부하기 : id(아이디) 활용 / class와 차이 (1) | 2020.02.08 |
| HTML 공부하기 : Class 이용하기 (6) | 2020.02.05 |
| HTML 공부하기 : 이미지 삽입하기 (4) | 2020.02.03 |




댓글