기존 작성된 코드로 활용


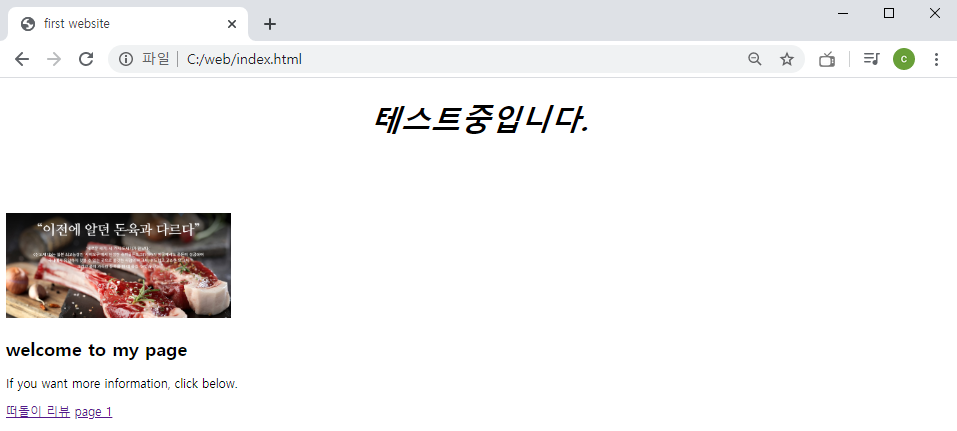
테스트 중입니다. 라는 텍스트 밑에 그림을 집어 넣어보려한다.
이미지 삽입
내 블로그 내에 있는 사진 가져오기

사진에 마우스 오른쪽으로 하면 사진 링크를 복사할 수 있다.
테스트 중입니다. 텍스트 아래에 코드를 작성

<img src="사진 주소">

결과를 보면 사진이 삽입된 것을 알 수 있으나 사진이 너무 커서 사진 조정이 필요
사진 크기 조정

기존 코드에서 뒤에다 width="300" 을 추가해준다.

그럼 이렇게 사진이 조정된 것을 볼 수 있다.
물론 세로 길이도 조절할 수 있다.
그 뒤에 <img src="사진 주소" width="300", height="300"> 이렇게 추가해서 조정할 수있다.
내 PC에 있는 이미지 불러오기



위 경로에서 images 라는 폴더를 만들어서 사진을 넣어준다.
그럼 사진의 경로는 C:\web\images 여기 안에 있다.

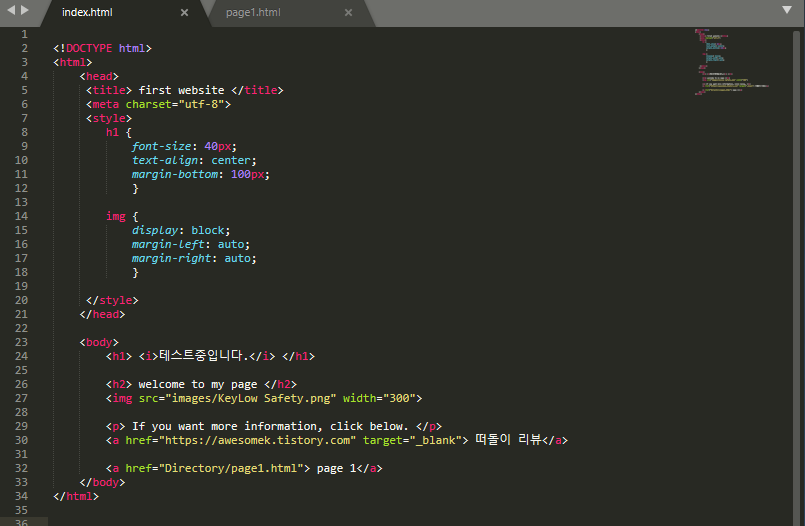
<img src="사진 폴더/사진 이름.확장자">

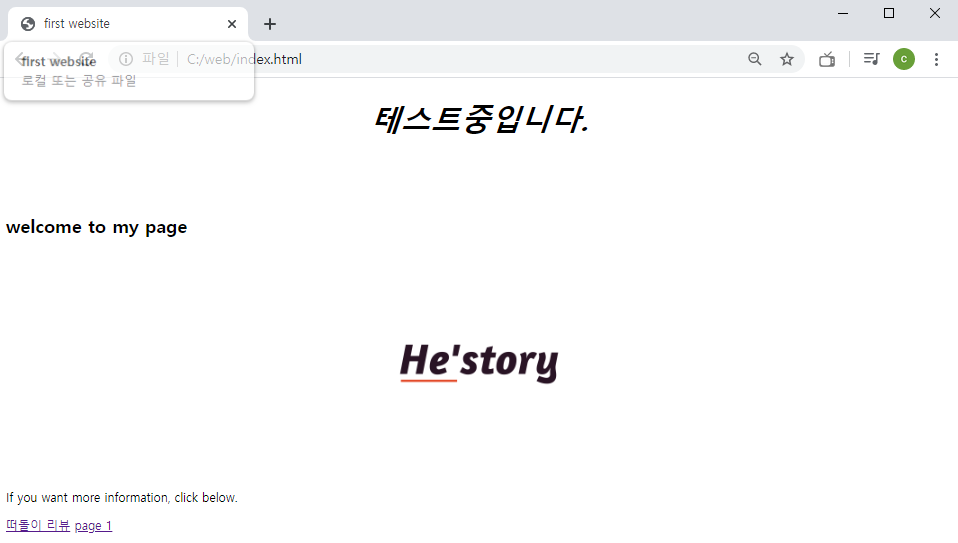
삽입 완료!!
하지만 사진을 가운데 정렬이 필요할 수도 있다.
사진 가운데 정렬

style 태그 위치에 아래 코드 삽입
img {
display: block;
margin-left: auto;
margin-right: auto;
}

'IT > @HTML' 카테고리의 다른 글
| HTML 공부하기 : id(아이디) 활용 / class와 차이 (1) | 2020.02.08 |
|---|---|
| HTML 공부하기 : Class 이용하기 (6) | 2020.02.05 |
| HTML 공부하기 : <a> 태그 사용 (0) | 2020.02.02 |
| HTML 공부하기 : CSS 입혀보기 (0) | 2020.01.30 |
| HTML 공부하기 : Sublime text 설치 및 실행 (0) | 2020.01.30 |




댓글