HTML은 내용을 담고 CSS 스타일을 담당

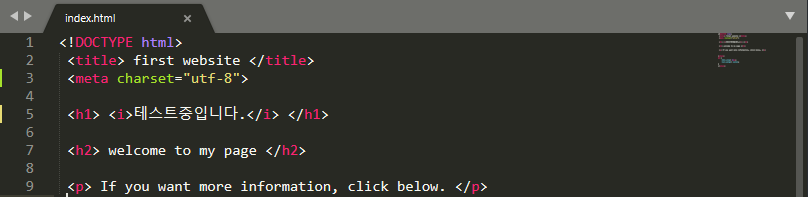
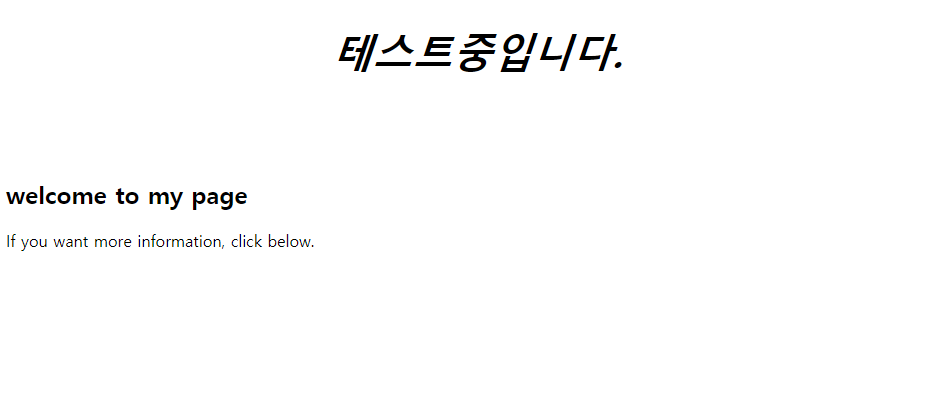
<h1> 태그를 글자를 크게 하고 가운데로 옮기자
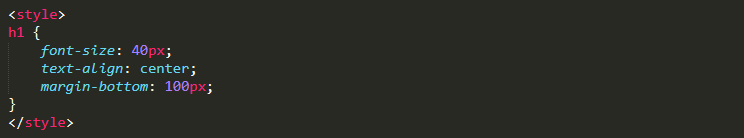
<style> 태그를 추가 시키고 그안에 꾸며주는 역할을 하는 기능을 사용하면 된다.

font-size : 폰트 사이즈
text-align : 글을 중앙으로 위치
text-align : left;
text-align : right;
text-align : center;
margin-bottom : 글 사이 간격

그럼 h1 태그에 속해있는 글이 폰트 사이즈가 40px 그리고 글을 중앙으로 배치했으며
글 아래 여백을 100px 줬다는 뜻
'IT > @HTML' 카테고리의 다른 글
| HTML 공부하기 : Class 이용하기 (6) | 2020.02.05 |
|---|---|
| HTML 공부하기 : 이미지 삽입하기 (4) | 2020.02.03 |
| HTML 공부하기 : <a> 태그 사용 (0) | 2020.02.02 |
| HTML 공부하기 : Sublime text 설치 및 실행 (0) | 2020.01.30 |
| HTML 공부하기 : 한글 깨짐 수정 / UTF-8 (2) | 2020.01.30 |




댓글