스타일 입히는 방법은 총 3가지로 알고 있다.
1. HTML 에서 <head> </head> 사이에 <style> 태그를 이용하여 스타일 하는 법
2. <h1 style="color: orange; font-size: 80px> 그 문단에 스타일을 입히는 방법
3. CSS만 따로 빼서 HTML과 Link로 연결 시키는 방법
3번과 같이 하는 이유는 코드가 많아 질 경우 관리의 용이성 그리고 여러개의 HTML 에
동일한 스타일을 줄 때 굉장히 간단히 수정할 수 있다.


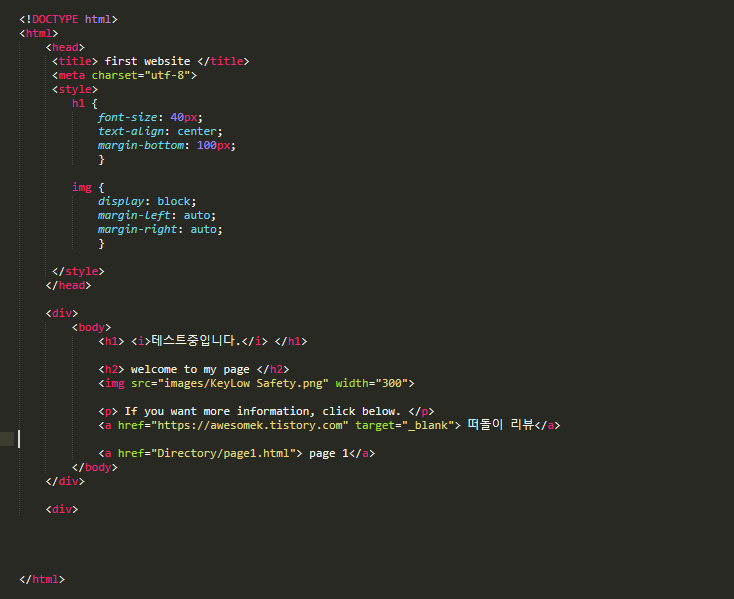
기존에 만들었던 HTML/CSS 섞여 있는 것을 볼 수 있다.
지금은 그렇게 코드가 많지 않아 보기 편하지만 코드가 많아지면
본인이 수정할 부분을 찾기가 어렵다.
그래서 CSS와 분리 작업을 하는게 좋다.

별도의 CSS 폴더를 만들고 거기에 style.css 파일을 만든다.


위에 HTML에서 Style 안에 있는 style.css 파일에 옮긴다.
그럼 이렇게 깨진 것을 볼 수 있는데
link 태그를 이용해서 HTML 연결

head 밑에다 <link href="css/style.css" rel="stylesheet">를 작성
css/style.css와 연결시킨다. 라는 뜻

저장하면 기존과 동일하게 스타일이 입힌 것을 볼 수 있다.

'IT > @HTML' 카테고리의 다른 글
| HTML 공부하기 : 텍스트 스타일링(text-align, text-decoration, 폰트크기) (2) | 2020.02.24 |
|---|---|
| HTML 공부하기 : 텍스트 색깔 지정(htmlcolorcodes.com 활용하기) (4) | 2020.02.24 |
| HTML 공부하기 : <div>태그 활용하기 (0) | 2020.02.17 |
| HTML 공부하기 : id(아이디) 활용 / class와 차이 (1) | 2020.02.08 |
| HTML 공부하기 : Class 이용하기 (6) | 2020.02.05 |




댓글