폰트를 사용할 때 설치되어 있는 폰트만 사용하면 제한적이고 페이지가 지루해보일 수도 있다.
그렇기 때문에 인터넷에 있는 폰트를 사용해보려한다.
대표적으로 Google 폰트가 있다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
Google font 적용하기
구글에서 제공하는 폰트가 엄청나게 많다.

이중에 마음에 드는 폰트가 있다면 옆에 + 버튼을 누르면 된다.
1.가장 이뻐보이는 Lacquer 와 Yeon Sung 폰트를 선택했다.
* 선택하면 아래 2Families Selected 라고 보인다.


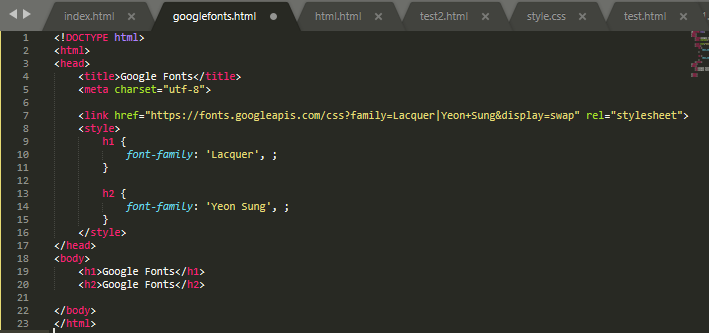
2. Families Selected 커서 활성화한 부분(tag)을 복사해서 폰트를 Head 안쪽에다 복사
* 복사한 태그의 역할은 Lacquer와 YeonSung 폰트를 다운받아 오는 것


3.Html 파일에서 스타일태그를 추가하여 적용하고 싶은 속성 값에다 복사


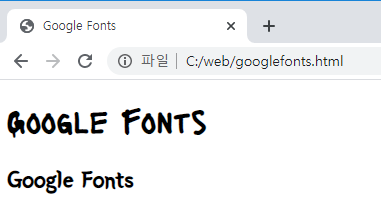
4. 그럼 이렇게 변경된 것을 볼 수 있다.

'IT > @HTML' 카테고리의 다른 글
| HTML 공부하기 : Span 태그 알아보기 (0) | 2020.02.29 |
|---|---|
| HTML 공부하기 : 파일 폰트 적용(배달의 민족 폰트) (2) | 2020.02.27 |
| HTML 공부하기 : 텍스트 스타일링(text-align, text-decoration, 폰트크기) (2) | 2020.02.24 |
| HTML 공부하기 : 텍스트 색깔 지정(htmlcolorcodes.com 활용하기) (4) | 2020.02.24 |
| HTML 공부하기 : CSS 따로 만들어서 link로 연결 (1) | 2020.02.18 |




댓글