박스모델를 공부하면서 간단하게 Padding 그리고 margin에 대해서 알아보았다.
HTML/CSS 공부하기 : Box Model 의 이해
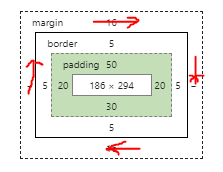
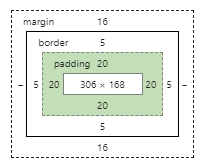
모든 HTML 요소는 박스형태로 되어있다. 개발자모드(F12)를 누르고 페이지에 마우스를 올리면 박스형태로 되어 있는 것을 볼 수 있다. 사진 2번째것을 보면 개발자모드에서 우측 하단에 다이어그램으로 쉽게 볼 수..
awesomek.tistory.com
실습은 이전에 배웠던 BoxModel 코드로 진행

<!DOCTYPE html>
<html>
<head>
<title>Box Model</title>
<meta charset="utf-8">
<style>
h1 {
border: 5px solid blue;
}
.tag1 {
border: 5px solid blue;
</style>
</head>
<body>
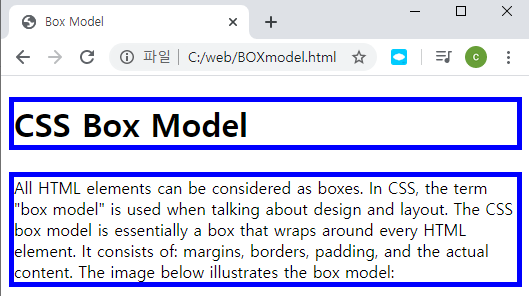
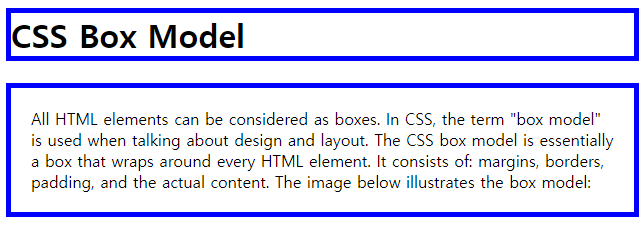
<h1> CSS Box Model </h1>
<p class="tag1">All HTML elements can be
considered as boxes. In CSS, the term "box model" is used
when talking about design and layout.
The CSS box model is essentially a box that wraps around every HTML element.
It consists of: margins, borders, padding, and the actual content.
The image below illustrates the box model:</p>
</body>
</html>
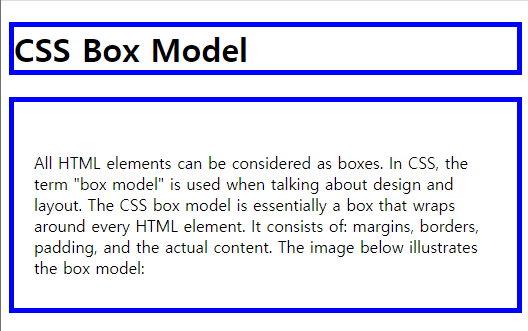
Padding 설정
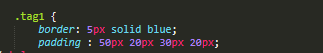
tag1 클래스로 padding 설정
padding으로 상하좌우 설정한 값대로 조정이 되었다.
.tag1 {
border: 5px solid blue;
padding-top: 50px;
padding-bottom: 30px;
padding-right: 20px;
padding-left: 20px;
}

하지만 padding을 일일히 top, bottom, right, left를 적어서 할 필요 없이 한줄로 설정이 가능하다.
padding : 다음에 시계방향으로 위부터 값을 넣어주면 된다.


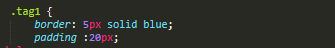
만약 위아래 좌우가 똑같이 20px로 설정한다고 하면 padding : 20px로 작성 하면된다.



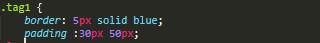
위아래는 30px, 좌우는 50px로 설정하는 방법
Padding 30px, 50px



'IT > @HTML' 카테고리의 다른 글
| HTML/CSS 공부하기 : overflow (1) | 2020.03.15 |
|---|---|
| HTML/CSS 공부하기 : Margin (2) | 2020.03.12 |
| HTML/CSS 공부하기 : Box Model 의 이해 (2) | 2020.03.09 |
| JavaScript 공부하기 : 간단한 알림창 띄우기 (0) | 2020.03.04 |
| 프로그램 설치 없이 코딩하기(repl.it) (3) | 2020.03.04 |




댓글