HTML 공부하기 : Class 이용하기
https://awesomek.tistory.com/entry/HTML-%EA%B3%B5%EB%B6%80%ED%95%98%EA%B8%B0-CSS-%EC%9E%85%ED%98%80%EB%B3%B4%EA%B8%B0?category=841354 HTML 공부하기 : CSS 입혀보기 HTML은 내용을 담고 CSS 스타일을 담..
awesomek.tistory.com
이전에 class를 이용해서 원하는 문장을 꾸며보았다.

똑같이 원하는 문장을 선택해서 id를 활용하여 꾸며보려한다.
id는 클래스와 동일한 기능을 한다고 볼 수 있다.
Heading1을 꾸며보자
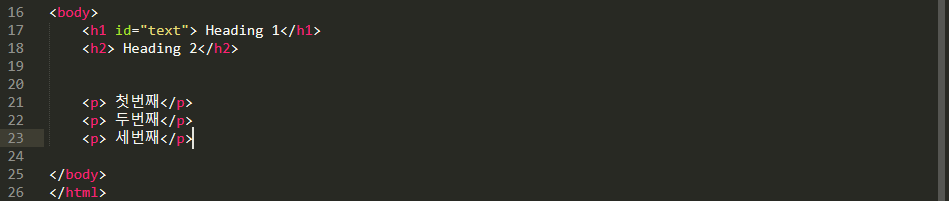
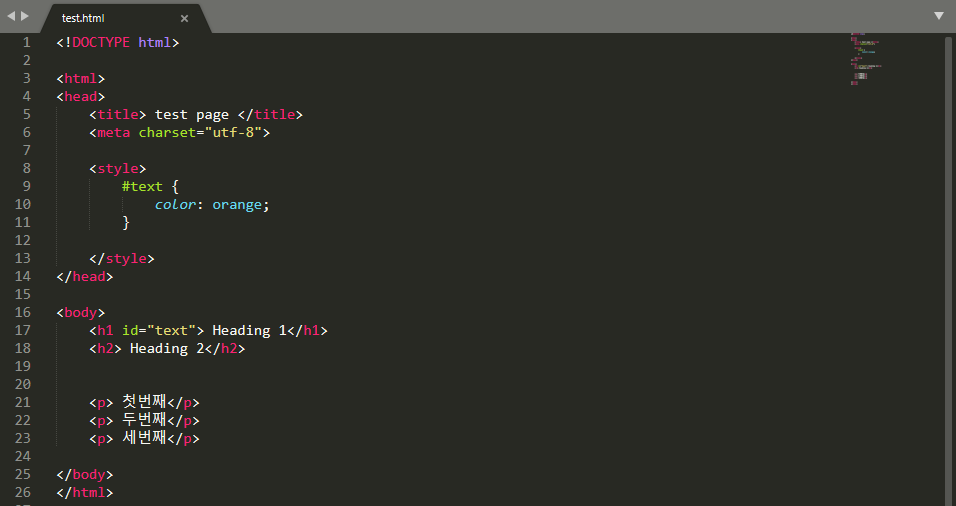
<h1 id="text"> Heading 1</h1>

아이디를 지정했으면, 아이디로 꾸며줄수 있다.

<style>
#text {
color: orange;
}
</style>
heading1 글씨 색이 오랜지로 변경된다.


그럼 id와 class는 어떤 차이일까?
class는 저번시간에 똑같은 class로 다른 문단을 꾸며줄 수 있었다.
즉, 중복 사용이 가능했었다.
하지만 id는 중복 사용이 불가능
즉 여러요소를 스타일링하고 싶으면 Class를 사용하고
한요소만 사용하고 싶으면 id를 사용하면 된다.
'IT > @HTML' 카테고리의 다른 글
| HTML 공부하기 : CSS 따로 만들어서 link로 연결 (1) | 2020.02.18 |
|---|---|
| HTML 공부하기 : <div>태그 활용하기 (0) | 2020.02.17 |
| HTML 공부하기 : Class 이용하기 (6) | 2020.02.05 |
| HTML 공부하기 : 이미지 삽입하기 (4) | 2020.02.03 |
| HTML 공부하기 : <a> 태그 사용 (0) | 2020.02.02 |




댓글