HTML 공부하기 : CSS 입혀보기
HTML은 내용을 담고 CSS 스타일을 담당
태그를 글자를 크게 하고 가운데로 옮기자
이전에 <p>에 <style>을 이용하여 글자의 폰트나 크기 등을 조절할 수 있었다.
CLASS를 이용하여 스타일


예를 들어 <p>태그가 위 사진과 같이 여러개일 경우, 그리고 하나만 스타일 해주고 싶으면 어떻게 할까?

<p>태그 전체를 스타일해줄 때는 위와 같이 작성하여 쉽게 할 수 있었다.
저 3개의 <p> 태그 중 하나만 꾸며줄경우

여기서 세번째 문단이라는 것만 변경을 해보겠다.

<p class="text"> 세 번째 문단</p>
구분할 수 있게 class를 사용하여 text라 지정하였다.
그다음 <style>로 올라가서

.text 라하고 폰트크기나 색을 지정할 수 있다.

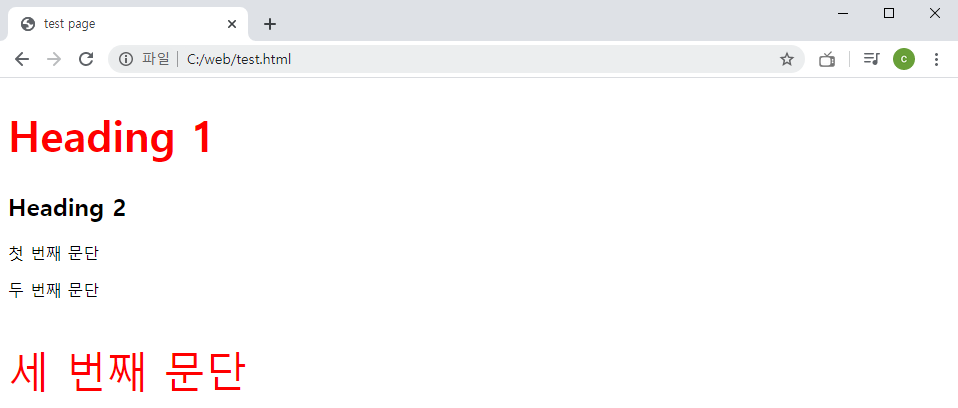
그럼 3번째에 있던 "세 번째 문단"만 변경된 것을 볼 수 있다.
만약 Heading1도 똑같이 "세 번째 문단"처럼 똑같이 스타일 하고 싶다면 어떻게 할까?

똑같이 h1에 class를 만들어 동일하게 "text"라 지정해주면 된다.

다른 클래스도 생성해서 연습
Heading2를 가운데 정렬하기



centered_text를 Heading2에 적용

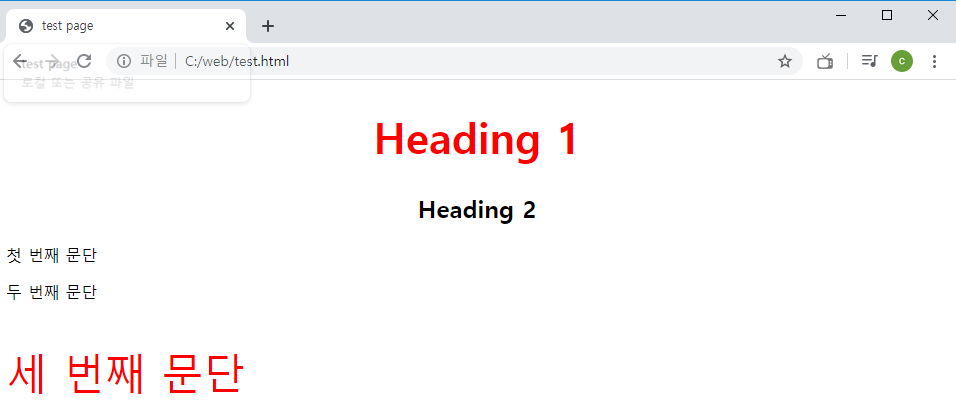
centered_text를 heading1에 적용하려면??
간단하게 그 뒤에 클래스 이름을 적어주면 된다.

기존 적용되어 있던 <h1 class="text">에서 text 뒤에 추가로 centered_text를 추가해주면 된다.

'IT > @HTML' 카테고리의 다른 글
| HTML 공부하기 : <div>태그 활용하기 (0) | 2020.02.17 |
|---|---|
| HTML 공부하기 : id(아이디) 활용 / class와 차이 (1) | 2020.02.08 |
| HTML 공부하기 : 이미지 삽입하기 (4) | 2020.02.03 |
| HTML 공부하기 : <a> 태그 사용 (0) | 2020.02.02 |
| HTML 공부하기 : CSS 입혀보기 (0) | 2020.01.30 |




댓글